
Sims 4 Data Visualization:
Working in an agile team as a UX/UI designer to design a tool for EA team to better understand Sims4 community.
-
Researching on mods websites to find the most useful stats. Using Tableau to generate basic trends.
-
Creating user-flows, wireframes through sketches and ideations.
-
Designing interactive prototypes for usability tests.
-
Building a visualized platform that helps answer the needs of the developers.
Skills
User-flow | Wireframing | Low-fidelity | High-fidelity | Usability Test | UI Design | Visual Design
Tools
Sketch | Keynote | Principle | Invision | Photoshop | Illustrator

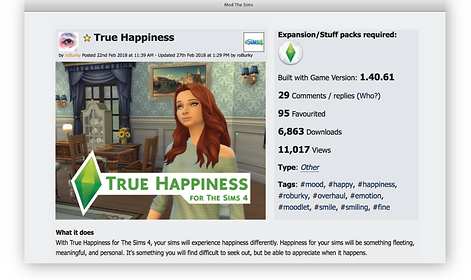
Community
Research

12 community website


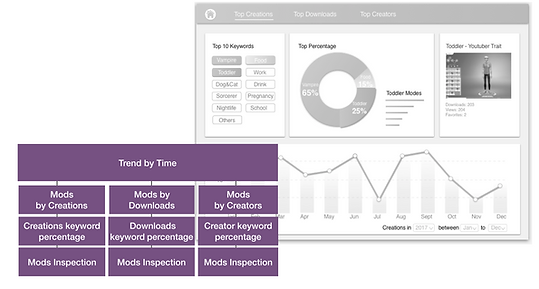
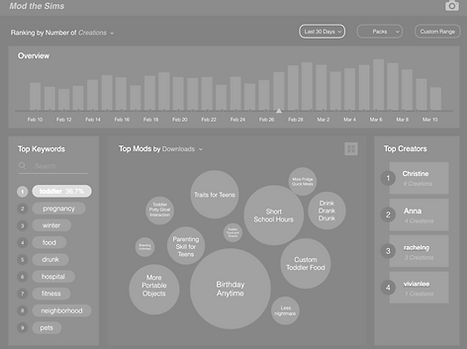
Visualization
Inspirations
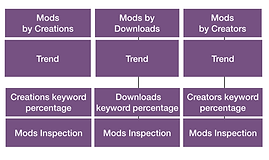
4 Approaches based on User Cases
(Product Designer/Community Manager/Producer)

D3 Data
visualization
Prioritize
Game Mods

Data
Scraping



Tableau Prototypes


Ideation
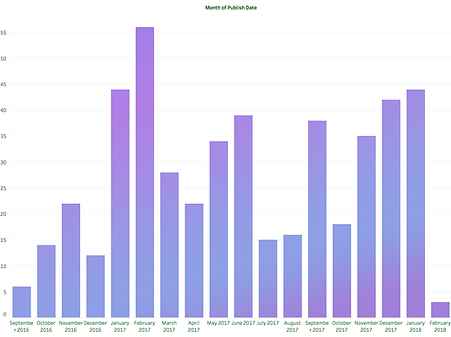
Finding Corelations

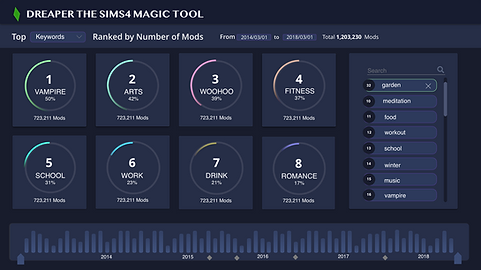
Trend by mods creation per month from 2016-2018

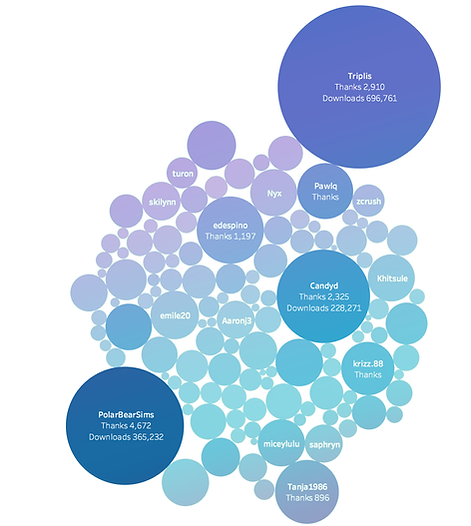
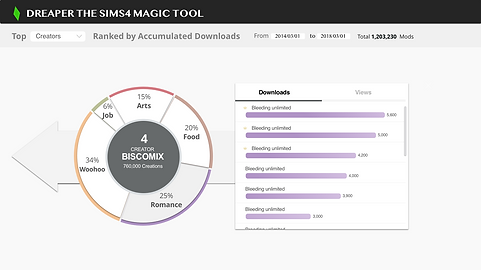
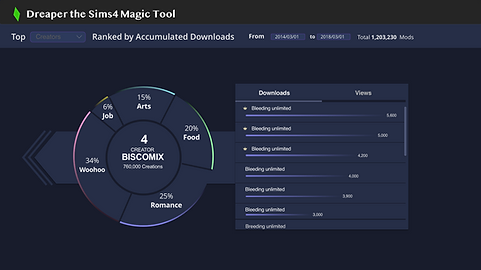
Top creator of the tunning mods from 2016-2018
Size = accumulative downloads
Color = thanks from users

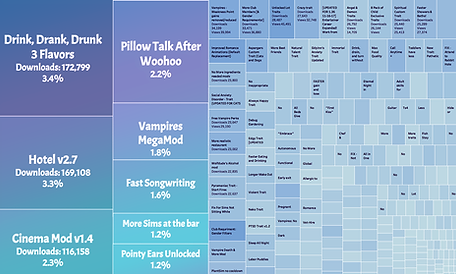
Total breakdown of tunning mods from 2016-2018






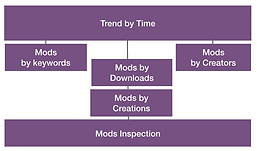
User Flow
Simplification

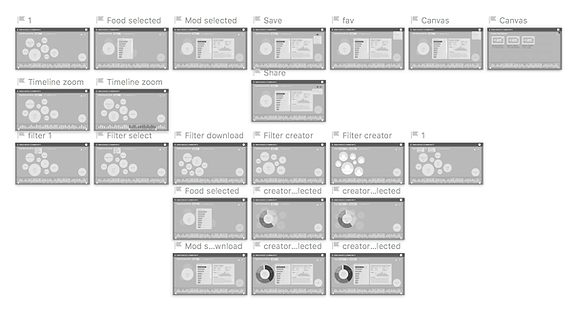
Wireframe Iterations

1 Final User flow

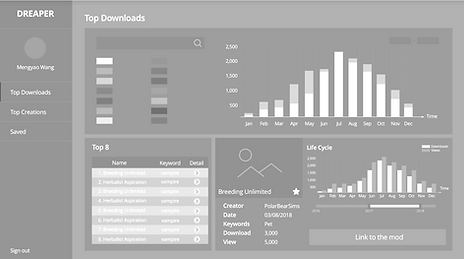
Interactive
Prototype


3 User flow Design Integrate Components
We developed three flows and after usability tests we found some of the information is overlapping, so next step for us is simplification.


Opt1
Opt2

Usability
Tests

Iterations



"I found the bubble chart hard to follow. it doesn't show me a clear rank for the keywords."
Visitor 1
Faculty

I would like to see one or two line of the description to get a basic idea, and then click to see more if wanted.
Visitor 2
Developer

I want to see the top mods. For example, like what's trending in the past few weeks.
Visitor 3
Producer
Visual Design




UP NEXT


